React Native Owl
Visual Regression Testing for React Native
describe('App.tsx', () => {
it('presses a button & takes a screenshot', async () => {
await press('button');
const screen = await takeScreenshot('homescreen');
expect(screen).toMatchBaseline();
});
});
About
This visual regression testing for React Native library enables developers to introduce visual regression tests to their apps for iOS and Android. Being heavily inspired by Detox, an end-to-end testing and automation framework, this library uses a similar API that makes setting up react-native-owl and running the tests locally and on your preferred CI service, seamless.
Learn more about the background behind this library in the announcement on the Formidable Blog.
Visual regression testing
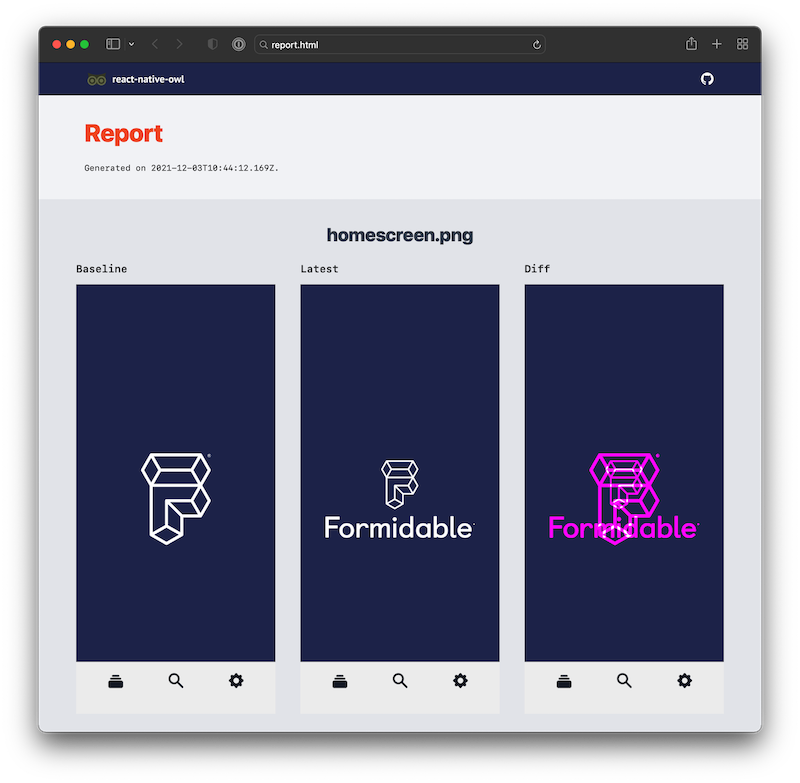
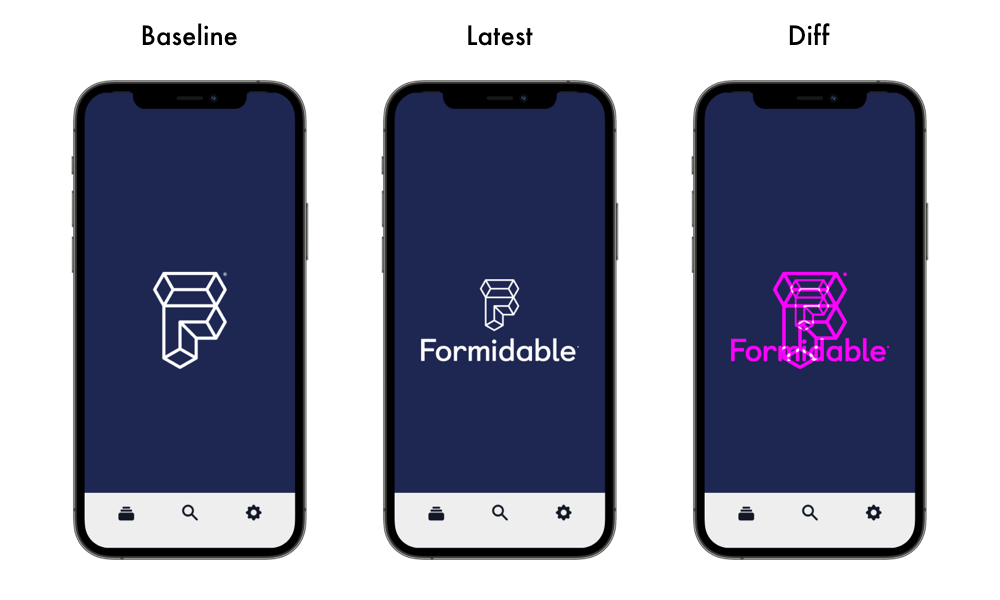
We've created a simple api for capturing and comparing screenshots.

Take screenshots from your app
Owl was designed to make it easy to add visual regression testing to your react native app.

View the differences
Owl clearly highlights all visual differences, so no need to play spot-the-difference yourself!